Создание пользовательских значков и цветов для баннеров
Введение
- Настройка пользовательской текстуры, содержащей иконки баннеров.
- Генерация материала для пользовательских иконок баннеров.
- Добавление недавно созданных значков баннеров в пользовательский модуль.
- Добавление пользовательских цветов значков в редактор баннеров.
Предпосылки
- Mount & Blade II: Bannerlord - Modding Kit загружен в Steam.
Создание текстуры иконки баннера
- Чтобы создать набор новых значков баннеров, сначала создайте PSD-файл с разрешением 2048x2048, разделенный на 16 равных частей.
- Затем поместите этот файл в каталог AssetSources\BannerIcons вашего модуля.
- На приведенном ниже образце холст разделен на сетку 4x4, а в первом (0-м) слоте находится значок образца баннера.
- Слоты для иконок баннеров начинаются со слотов 0, 1, 2 и 3 в верхнем ряду и заканчиваются слотами 12, 13, 14, 15 в нижнем ряду.

Импорт текстуры иконки баннера в игру и создание нового материала
- Теперь, когда текстура добавлена, запустите Mount & Blade II: Bannerlord - Modding Kit из Steam.
- Убедитесь, что ваш модуль выбран в разделе «Mods» в программе запуска, затем нажмите “Play”.
- В главном меню нажмите Alt + `, чтобы открыть консоль.
- Введите resource.show_resource_browser и нажмите Enter.
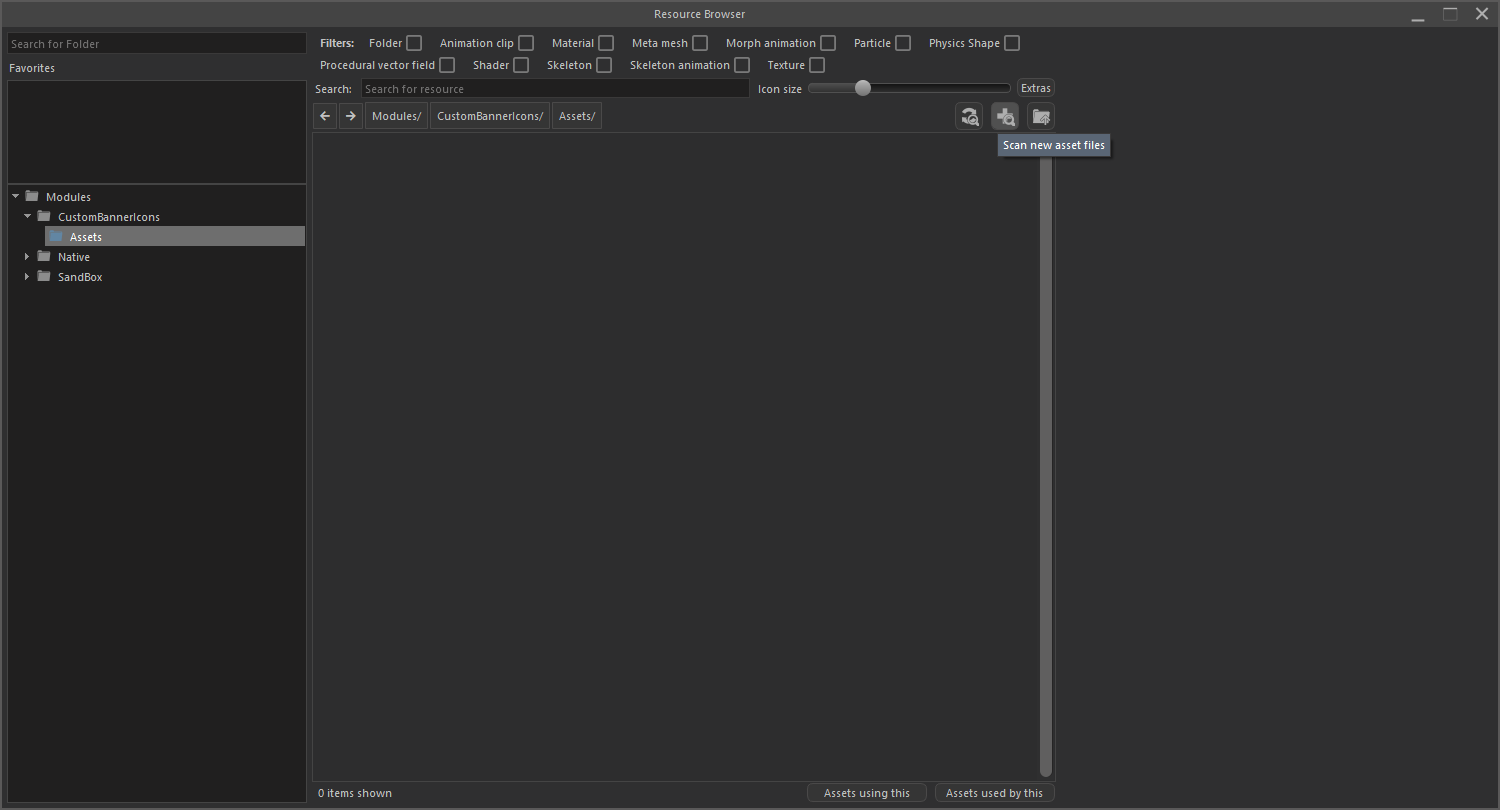
- В браузере ресурсов выберите папку с названием вашего модуля.
Находясь в этой папке, нажмите «Scan new asset files».

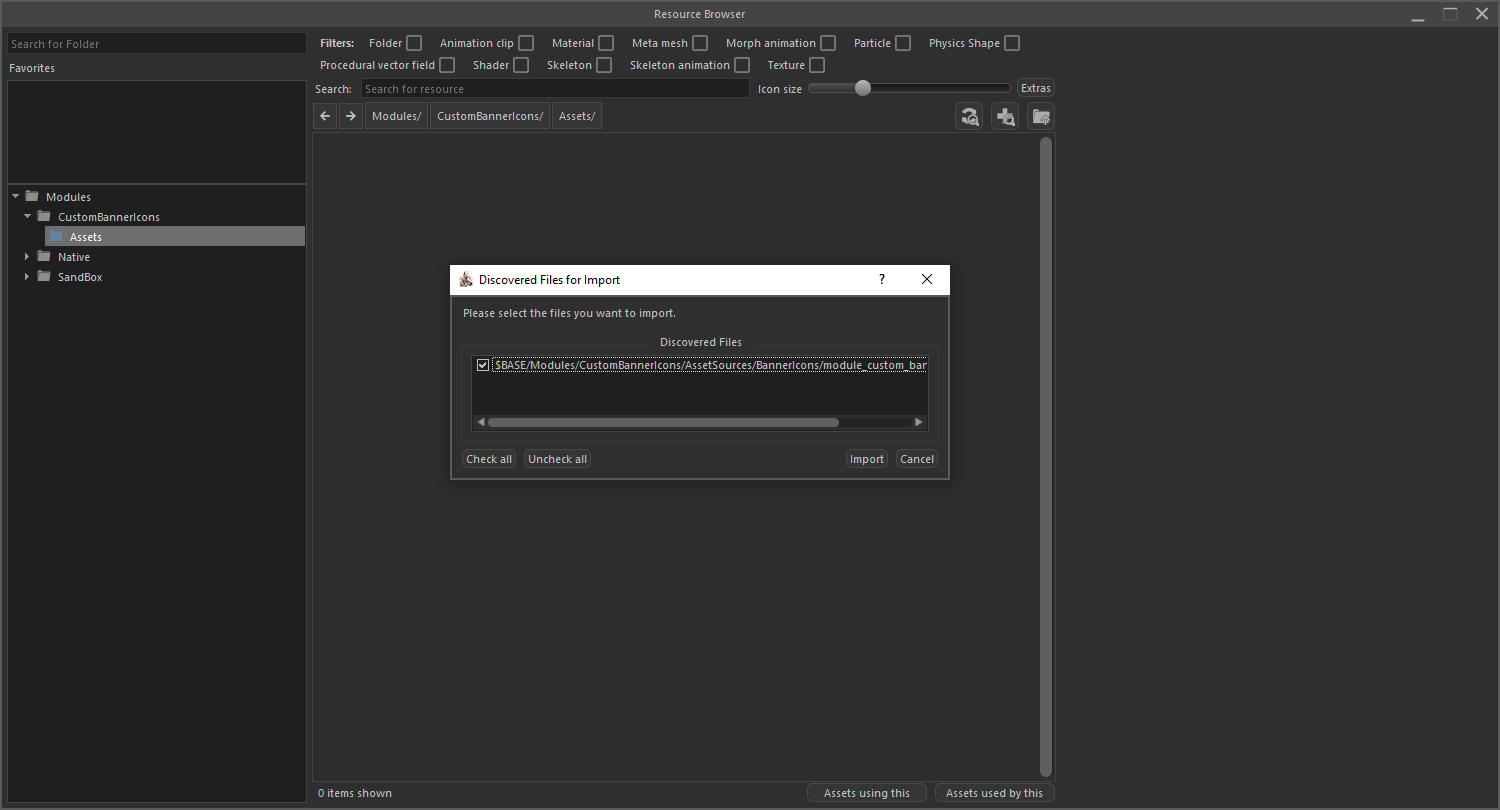
Если вы правильно выполнили предыдущие шаги, всплывающее окно должно отобразить обнаруженный новый файл. Нажмите “Import”.

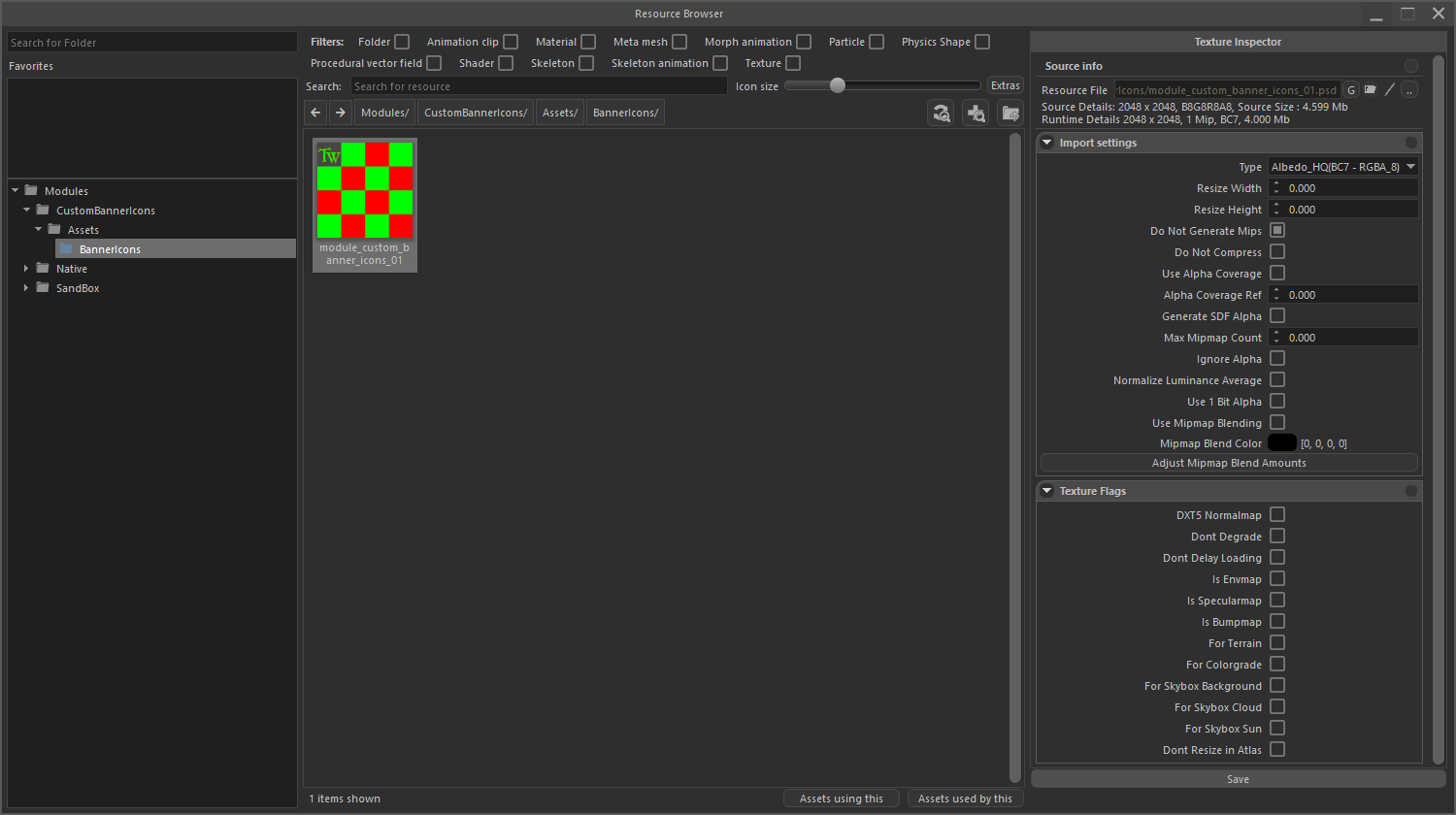
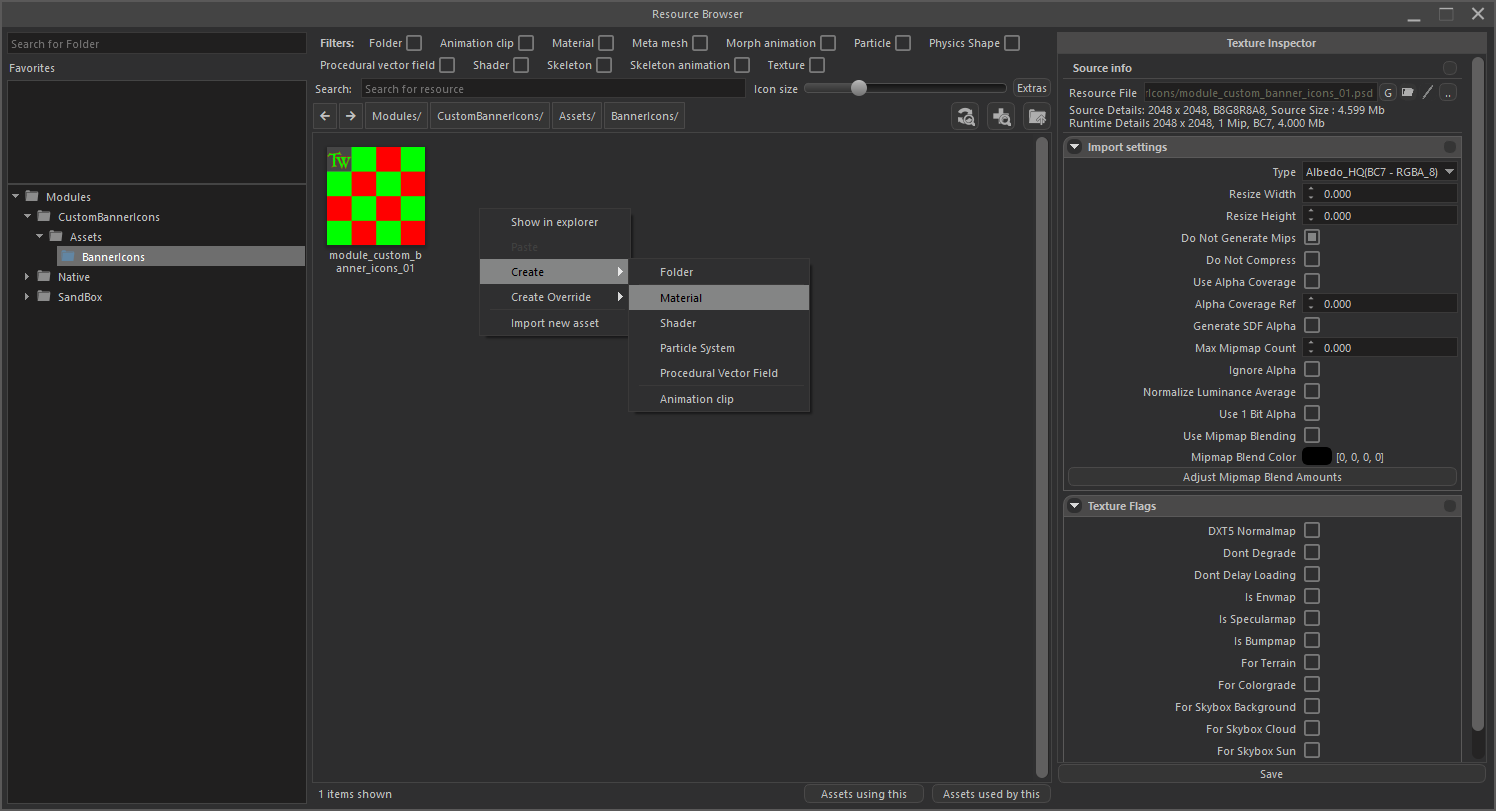
Перейдите в подпапку BannerIcons, нажмите на созданную вами текстуру и установите “Import Settings”, как показано ниже.

Находясь в той же папке, щелкните правой кнопкой мыши и выберите Create, а затем Material. Назовите этот материал тем же именем, что и ваша текстура.

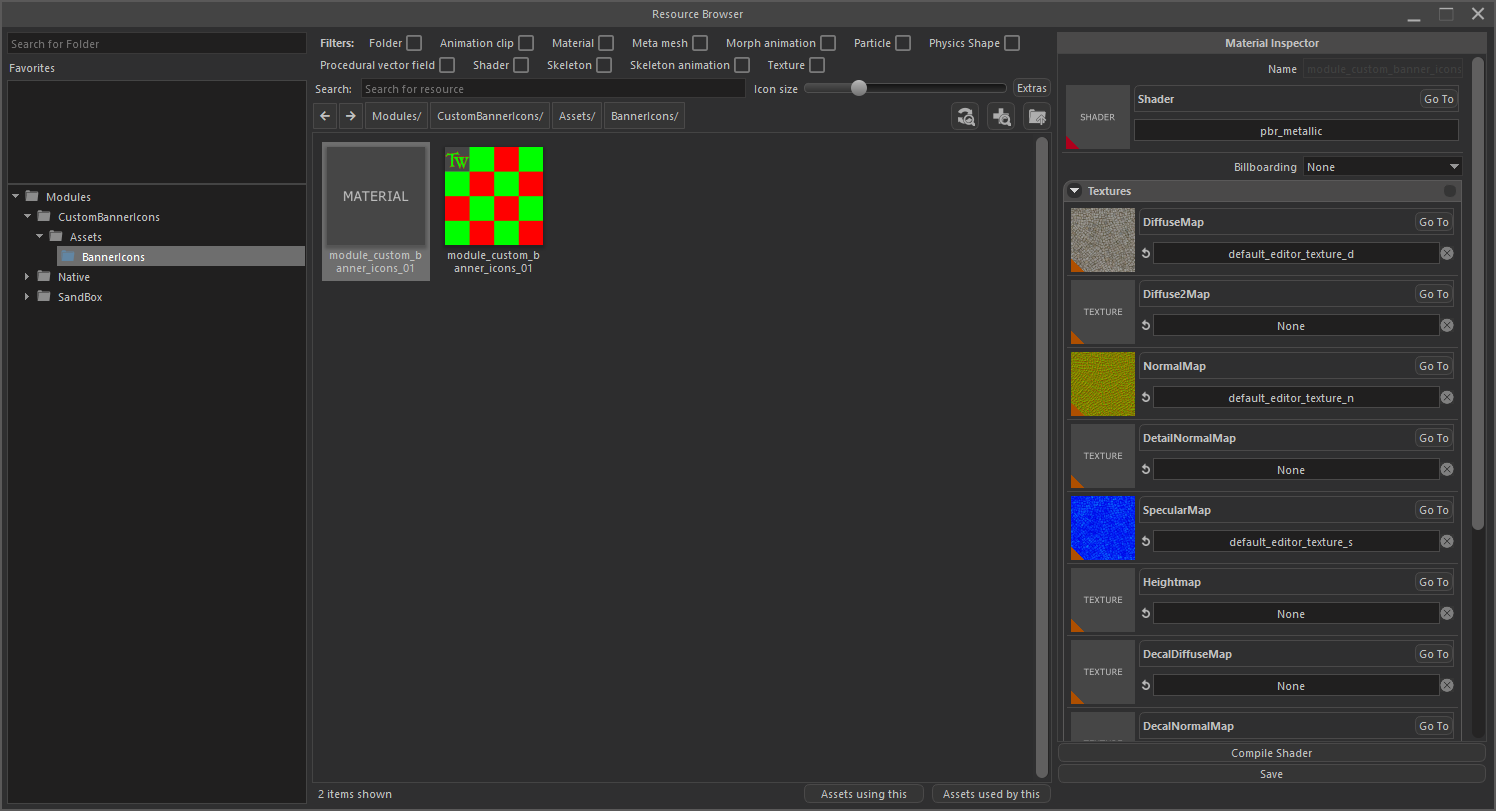
Новый материал должен появиться, как показано ниже.

Начальные настройки для нового материала:
- Удалите все предопределенные текстуры из списка текстур.
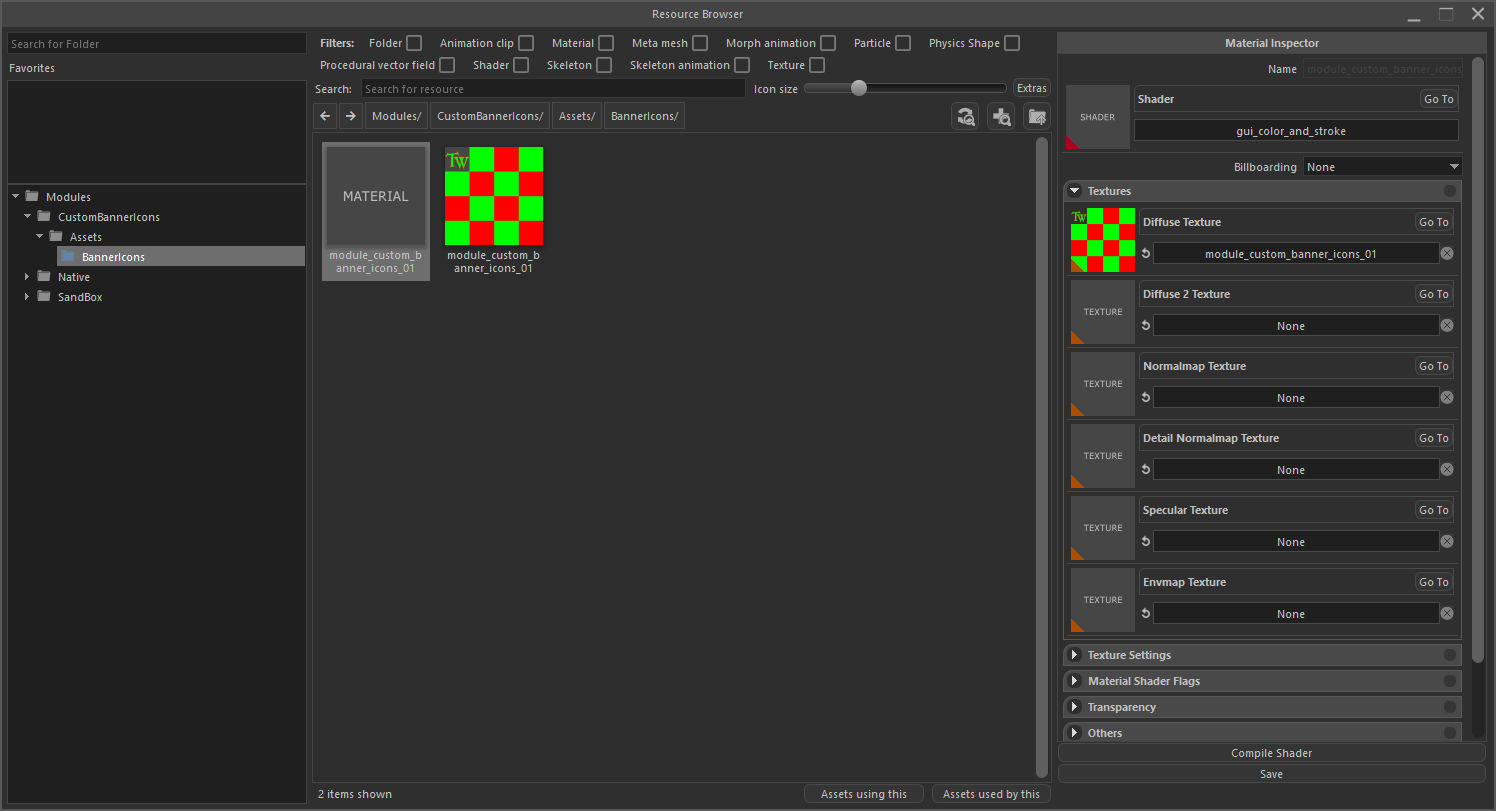
- Добавьте текстуру значков ваших баннеров в диффузный слот списка текстур.
- Установите шейдер с pbr_metallic на gui_color_and_stroke.

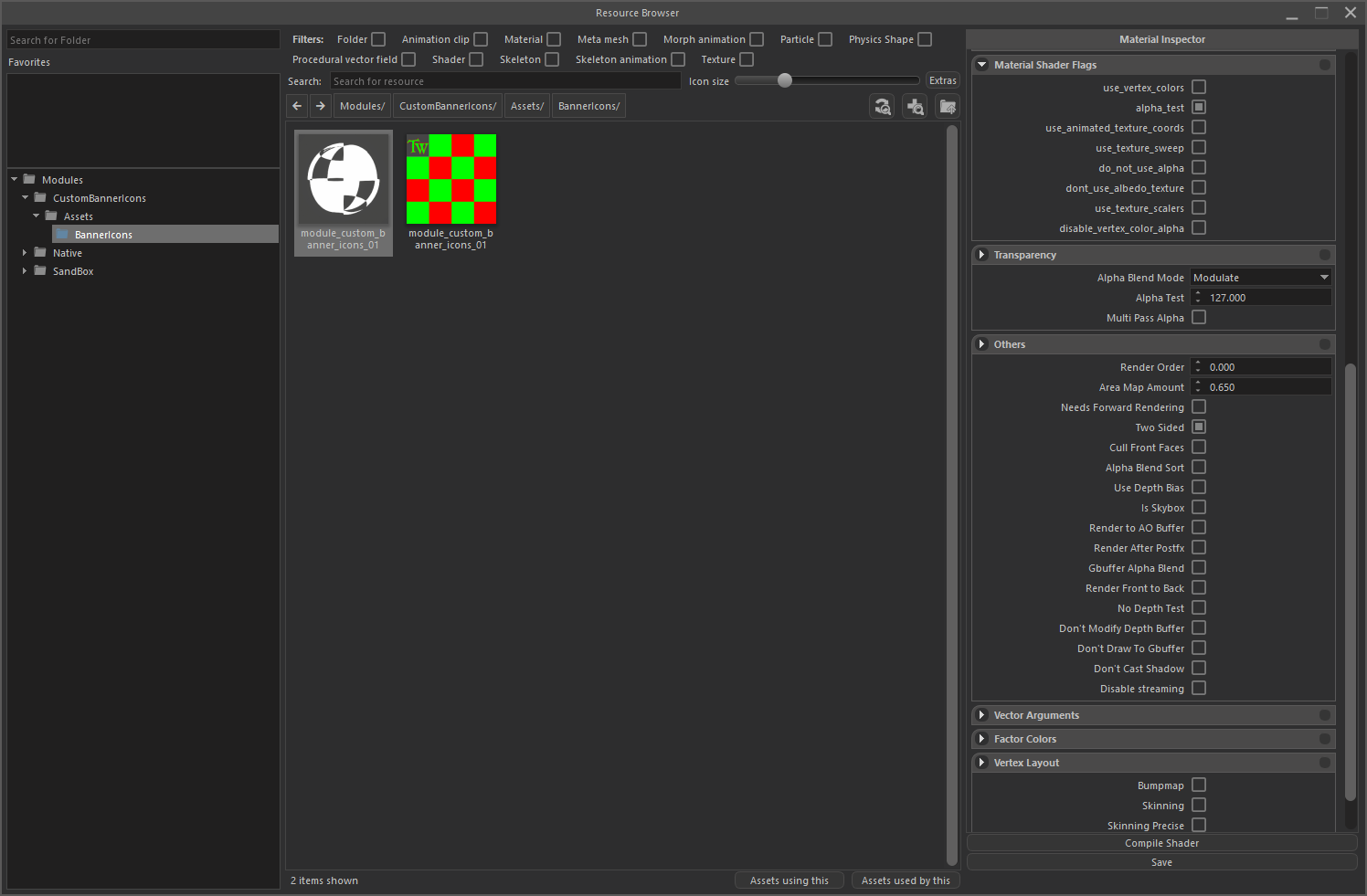
Дополнительные настройки на вкладках Material Shader Flags, Transparency, Others и Vertex Layout:

Теперь, когда мы закончили работу с текстурой и материалом нашего пользовательского значка баннера, мы можем добавить его в наш модуль.
Создание определений пользовательских баннеров
- Чтобы использовать пользовательские значки баннеров в игре, необходимо добавить в модуль XML-файл, содержащий определения баннеров.
- Путь к этому файлу: {MODULE_NAME}\ModuleData\banner_icons.xml.
- Этот файл автоматически загружается во время загрузки вашего модуля.
- Пример banner_icons.xml показан ниже.
<?xml version="1.0" encoding="utf-8"?>
<base xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:xsd="http://www.w3.org/2001/XMLSchema" type="string">
<BannerIconData>
<BannerIconGroup id="16" name="{=!}My Custom Banner Icon Group" is_pattern="false">
<Icon id="16001" material_name="module_custom_banner_icons_01" texture_index="0" />
</BannerIconGroup>
</BannerIconData>
</base>- После базового XML-определения добавляется корневой элемент с именем BannerIconData. Все пользовательские значки добавляются в этот элемент.
- Для каждой группы значков необходимо добавить элемент BannerIconGroup. Идентификатор этой группы должен быть уникальным. Перед добавлением пользовательской группы проверьте идентификаторы групп значков баннеров в Native Module.
- Параметр имени определяется вами и может быть любым. Схема именования такая же, как и для любого другого локализованного текста.
- Дочерними элементами BannerIconGroup являются элементы Icon. Все элементы значка также должны иметь уникальный идентификатор. Те же правила ID, что и для групп значков баннеров, применяются и к значкам.
- Имя материала значка должно быть материалом, который мы создали на предыдущем шаге.
- Индекс текстуры — это число от 0 до 15, и он описан в первом шаге этого руководства.
- Если вы добавили показанный выше файл banner_icons.xml в свой модуль и перезапустили игру, вы сможете использовать созданный значок.
- Значок с пустым эскизом — это значок, который мы создали. Нажмите на эту кнопку, чтобы выбрать только что созданный значок баннера.

- Обратите внимание, что миниатюра отсутствует. Чтобы добавить миниатюру, следуйте руководству Создание и загрузка UI таблиц спрайтов. Обратите внимание, что имя вашего спрайта и идентификатор значка должны совпадать. Для нашего примера спрайт-миниатюра имеет имя 16001.png.
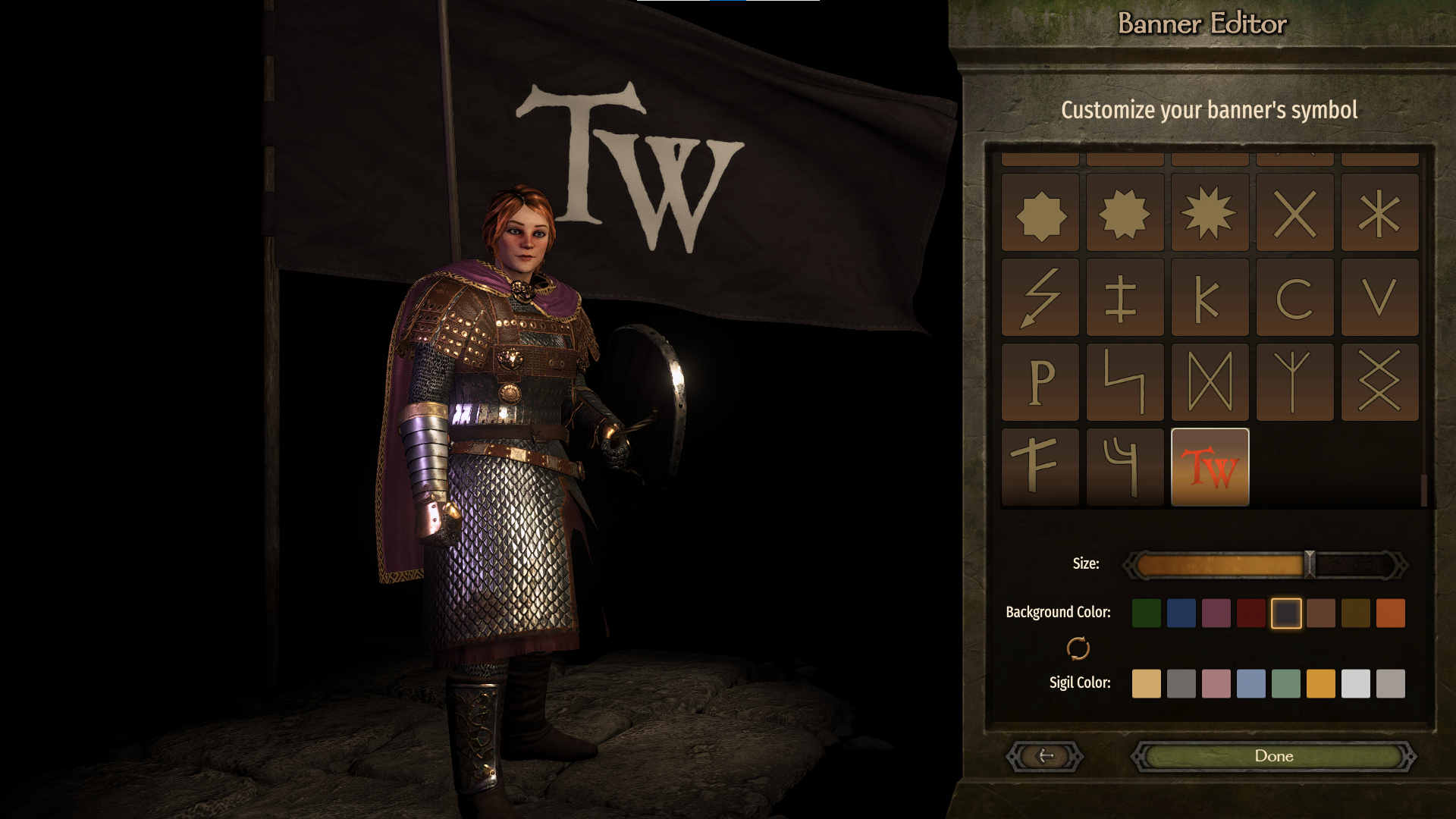
- После создания эскиза список значков баннера должен выглядеть следующим образом.

Добавление пользовательских цветовых параметров
- Чтобы добавить набор цветов, создайте элемент BannerColors в файле модулей banner_icons.xml.
- Дочерними элементами BannerColors являются элементы Color. Все цветовые элементы должны иметь уникальный идентификатор. Здесь также применяются те же правила ID, что и для элементов Icon.
- Есть два необязательных параметра для цветов.
- player_can_choose_for_background: Делает цвет доступным в разделе «Цвет фона» на экране редактора баннеров.
- player_can_choose_for_sigil: Делает цвет доступным в разделе «Цвет символа» на экране редактора баннеров.
- Если ни один из этих параметров не указан как true, цвет по-прежнему добавляется для использования в знаменах, но может использоваться только кланами и фракциями NPC.
<?xml version="1.0" encoding="utf-8"?>
<base xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:xsd="http://www.w3.org/2001/XMLSchema" type="string">
<BannerIconData>
<BannerIconGroup id="16" name="{=!}My Custom Banner Icon Group" is_pattern="false">
<Icon id="16001" material_name="module_custom_banner_icons_01" texture_index="0" />
</BannerIconGroup>
<BannerColors> <!-- Новые цветовые элементы-->
<Color id="2000" hex="0xFFDBCFB0" player_can_choose_for_sigil="true" />
<Color id="2001" hex="0xFF545775" player_can_choose_for_background="true" />
</BannerColors>
</BannerIconData>
</base>- Если вы добавили цвета, как показано выше, вы получите следующие цвета на экране редактора баннеров.

